
We tend to think of writing in a few different ways.
It’s creative. It’s technical. Or, it’s expressive.
When we’re talking about creative writing or content writing, we as marketers often become so obsessed with what’s going to look best, what our clients will like, or what sets our work apart. All of those things are important, don’t get us wrong, but often we forget about how our audience perceives the content.
In previous Kreber blogs, we’ve covered all types of writing, whether it’s for enhanced product content, SEO/SEM, and more. This week we’re tackling a new topic: writing for UX, or “user experience.”
When developing websites and online platforms, writing is a critical yet often-overlooked component of design. After all, for most brands and retailers, the purpose of design is to move customers through the sales funnel and drive conversions.
If your content (i.e., writing) isn’t doing that, don’t fret. It’s a problem we can solve. Writing and design should complement each other from the get-go, so that one can influence the other. Across the retail spectrum, we’ve noticed how writing is not properly addressed on the front end—but it should be.
Here are a few tips to write better UX copy and craft an experience that encourages action.
It’s Time to Rethink the CTA
We’re here to start a movement.
That movement is to end the use of “learn more.” Who’s with us?
The call-to-action (CTA) is perhaps the most important part of your UX writing. It’s the payoff. It directs customers to where you want them to go, and if the rest of your website is written well, clicking the CTA will be a natural progression for the customer.
What if the customer doesn’t want to learn, and they just want to buy?
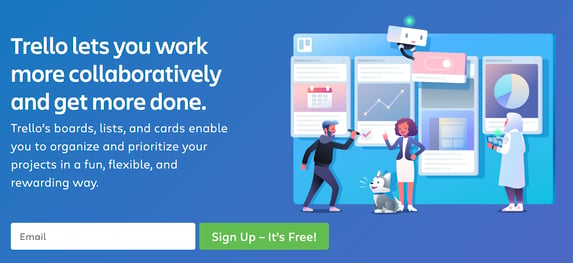
Let’s look at a few examples. While Trello’s approach is more traditional, it’s clear and it drives action.

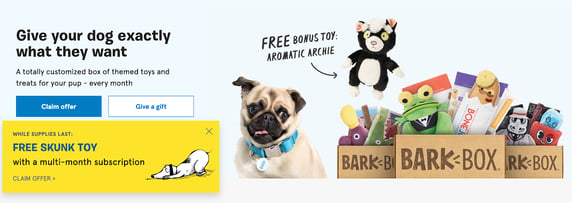
On the opposite end, you have BarkBox—a direct-to-consumer (DTC) service for dog treats, toys, etc.
How could you not click? Of course we want to give our dogs exactly what they want. They deserve everything, *especially* a free Aromatic Archie skunk toy.

These are considerations to keep in mind when writing for UX.
We’ll go deeper into other elements of UX writing in the sections below, but remember that the CTAs should tie in naturally with the rest of the journey. They should feel connected.
Further, the copy that supports the CTA should also do the work to drive action (as seen in the BarkBox example); “Claim offer” feels like a natural next step once you’ve decided you want to give your dog exactly what they want.
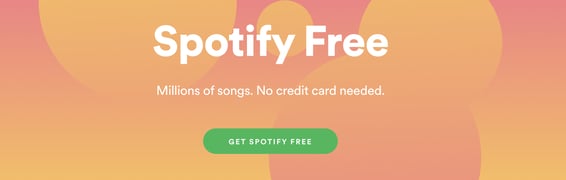
When you visit Spotify on the web or mobile, chances are you’re aware of what Spotify is and/or why you’re there. Your options are pretty clear, too.

The CTAs are straightforward and leave nothing to the imagination. Users want this, and your website should deliver it for them.
All Who Wayfind Are Not Lost
Navigating a website—a good website, we should add—is as much about the writing as it is about the design.
In UX terms, we call this “wayfinding.”
Think about the shape of content modules, how they roll into other modules, and how the copy (see below) marries both of those. The goal of solid wayfinding copy and design is to keep the user journey moving along, eventually getting them to the payoff (CTA).
Think of it this way: wayfinding and design tell people where to go. The writing tells them what to do.
4 Solid UX Writing Principles
Your website is, in many cases, a customer’s “front door” to your brand. It’s natural to want to include as much information as possible, but it’s easy for the message to get buried with *too much* copy.
- Write actively. Lead with energy and state the intent right away. “Click here to sign up” is much better than “You can sign up by clicking the link below.”
- Write in present tense. “We’ve got your order!” is more clear and useful for a customer as opposed to “Your order has been confirmed.” It helps keep their attention, too.
- Write concise, but not short. It’s easy to get these two confused (we’ve been there). When writing for UX, you should use as many words as needed to convey the message and move people along in their journey. But don’t lose the plot for the sake of brevity.
- Write manageable, skimmable text. Remember that customers aren’t reading your website as they’d read a news story or a book. They’re trying to get as much information as necessary in a short period of time, and then use that to make a decision. Long blocks of text are a no-go; make them easy to read, and just assume the customer is skimming. It’s better that way.
Developing UX that moves customers to action isn’t easy, but hopefully these principles and tips serve as a foundation.
If you’re interested in more information about writing and designing a better experience for your customers (or any of Kreber’s service offerings), drop us a line and we’ll be in touch.



